Hi friends,
Welcome to the final post on Creating WordPress(WP) Website tutorials. In the previous post, we learnt to create the Photo Gallery Page of our WP website where we learnt to add an Image gallery to our website with several images added to that. In this post, we will learn to create the Contact Us page of our website.
So, let's begin editing the Contact Us page we created earlier. To do so, go to the Pages link present in the Dashboard and click Edit link under the Contact Us page.
We will add a form and a Google Maps map in our Contact Us page and for that it's better to use the Page Builder option instead of writing the HTML code by ourselves. So, click on the Page Builder option to open the Page Builder widget.
We will add two rows to the Contact Us page . So click on Add Row and set the Set row layout value to 3 for the first row. Similarly, add another row and set the Set row layout value to 2 for this row. In the first row, we will add the Contact Info, the Office Hours and the Location of our workplace. In the next row, we will add a contact form in the first column and a Google Maps map in the other.
So, let's begin editing the rows. Select the first cell of the first row and click Add Widget and add a Visual Editor and click Edit to start editing the Visual Editor.
Add the following content to the Visual Editor and align in center and click Done.
Similarly, add the Visual Editor for the next two cells of the first row and Office Hours and Location to the second and third cell respectively.
Next, we will learn to add a contact form to our page. To do so, go to the Contact Forms link present under Contact link on the Dashboard.
Now, select and copy the Shortcode present beside the Contact Form 1.
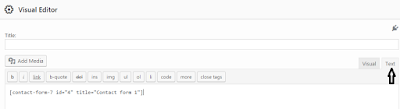
Again, go back to the Pages link and click Edit link under the Contact Us page and add the Visual Editor to the first cell of the second row by selecting it and clicking Add Widget button. Next, paste the copied text above to the Text tab of the Visual Editor and click Done.
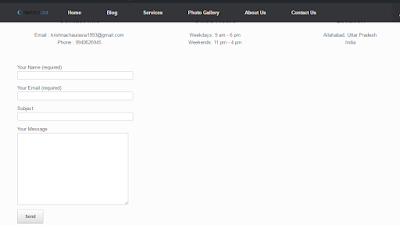
Now, if you click Update and refresh the Contact Us page again, you can see the contact form on the page:
Finally, we will learn to add a Google Maps map to our Contact Us page. To do so, first add a Text widget to the second cell of the second row by clicking Add Widget and selecting a Text widget.
Next, go to the Google Maps website and search for a location of your choice and then click Share link.
Click on the Embed Map tab on the popup and select the Custom size from the Drop down menu and set the size to 700 x 450.
Copy the generated code in the text box and go back to the Text widget in the Contact Us edit page and click Edit. Next, paste the copied code to the Text tab of the Edit widget and click Done.
Finally, click Update and refresh the Contact Us page to see the Google Maps map present beside the contact form.
With this, we finish this post as well as the tutorials under the heading Creating WordPress(WP) Website. Hope you enjoyed the posts and created your own WP website.
We will add two rows to the Contact Us page . So click on Add Row and set the Set row layout value to 3 for the first row. Similarly, add another row and set the Set row layout value to 2 for this row. In the first row, we will add the Contact Info, the Office Hours and the Location of our workplace. In the next row, we will add a contact form in the first column and a Google Maps map in the other.
So, let's begin editing the rows. Select the first cell of the first row and click Add Widget and add a Visual Editor and click Edit to start editing the Visual Editor.
Add the following content to the Visual Editor and align in center and click Done.
Similarly, add the Visual Editor for the next two cells of the first row and Office Hours and Location to the second and third cell respectively.
Next, we will learn to add a contact form to our page. To do so, go to the Contact Forms link present under Contact link on the Dashboard.
Now, select and copy the Shortcode present beside the Contact Form 1.
Again, go back to the Pages link and click Edit link under the Contact Us page and add the Visual Editor to the first cell of the second row by selecting it and clicking Add Widget button. Next, paste the copied text above to the Text tab of the Visual Editor and click Done.
Now, if you click Update and refresh the Contact Us page again, you can see the contact form on the page:
Finally, we will learn to add a Google Maps map to our Contact Us page. To do so, first add a Text widget to the second cell of the second row by clicking Add Widget and selecting a Text widget.
Next, go to the Google Maps website and search for a location of your choice and then click Share link.
Click on the Embed Map tab on the popup and select the Custom size from the Drop down menu and set the size to 700 x 450.
Copy the generated code in the text box and go back to the Text widget in the Contact Us edit page and click Edit. Next, paste the copied code to the Text tab of the Edit widget and click Done.
Finally, click Update and refresh the Contact Us page to see the Google Maps map present beside the contact form.
With this, we finish this post as well as the tutorials under the heading Creating WordPress(WP) Website. Hope you enjoyed the posts and created your own WP website.

















Welcome to the final post on Creating WordPress(WP) Website tutorials. In the previous post, we learnt to create the Photo Gallery Page of our WP website where we learnt to add an Image gallery to our website with several images added to that. In this post, we will learn to create the Contact Us page of our website.
ReplyDeletehow to add a contact from in wordpress